ProPixelizer
概要
このアセットはURPでのみ動作する
オブジェクトをピクセル化したいなら、以下のマテリアル変更を行う(必須)
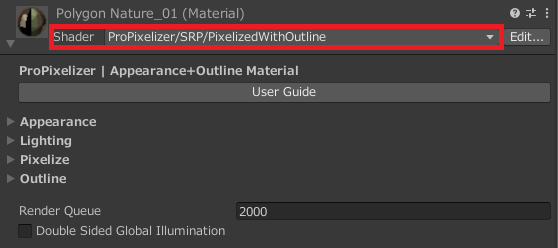
- 3Dオブジェクトのマテリアルを「PixelizedWithOutline」というマテリアルに入れ替える
加えて、見栄えを良くするために以下の操作を行う(やらなくても可)
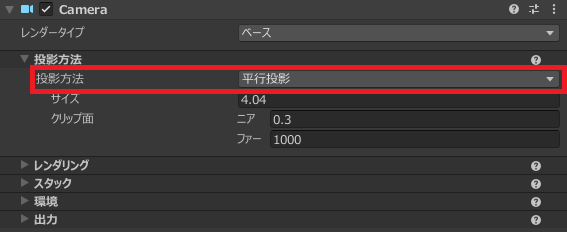
- カメラの投影方法を「平行投影」にする。
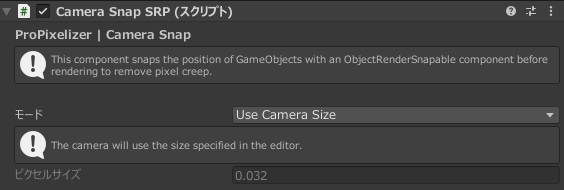
- 「Camera Snap SRP」スクリプトをカメラにアタッチ。
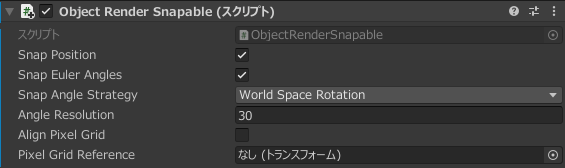
- 「Object Render Snapable」スクリプトを3Dオブジェクトにアタッチ。
3Dオブジェクトのマテリアルを「PixelizedWithOutline」というマテリアルに入れ替える

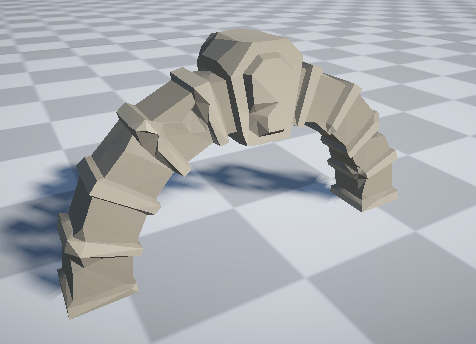
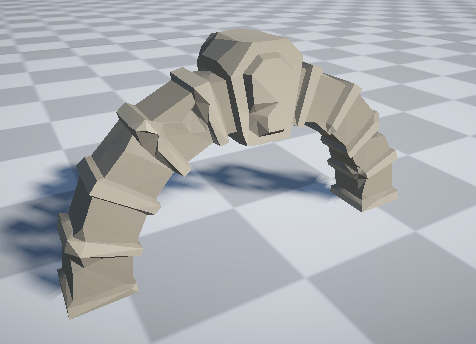
今回はこのオブジェクトをピクセル化します。
オブジェクトのマテリアルのShaderを「PixelizedWithOutline」変更します

Shaderを変更した時点で、オブジェクトはピクセル風になります。


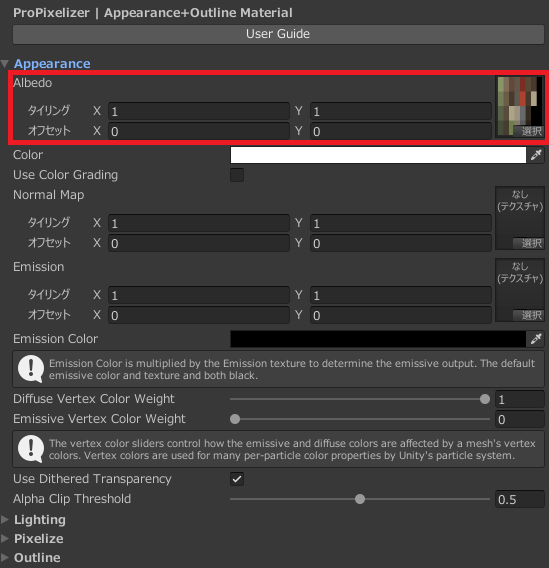
なお、テクスチャはAppearance→Albedoで選択しておきます。

カメラの投影方法を「平行投影」にする

カメラの投影方法は「透視投影」「平行投影」がありますが、
よりピクセルらしく表現するには「平行投影」がおすすめです。


「Camera Snap SRP」「Object Render Snapable」をアタッチ
このスクリプトはピクセルクリープを起こさないようにするために使用します。
「Camera Snap SRP」はメインカメラ

「Object Render Snapable」はオブジェクトにアタッチ

スクリプトの場所はProPixelizer→MonoBehavioursフォルダの中にあります。
この二つのスクリプトは「平行投影」でのみ作動します。
色々と設定がありますが、基本そのままでも問題ないと思います。
ピクセルクリープとは
3Dオブジェクトをピクセルアート風にレンダリングした際に発生する問題です。
主にオブジェクトが移動する時にきらめくような見え方をするのが特徴です。
めちゃくちゃ見栄えが悪くなるので、起こさないようにしたほうがいいです。
調整
あとは自分のやりたいように見え方をマテリアルで調整するとよいです。


アウトラインを見やすいように緑にしましたが、別の色に調整できます。
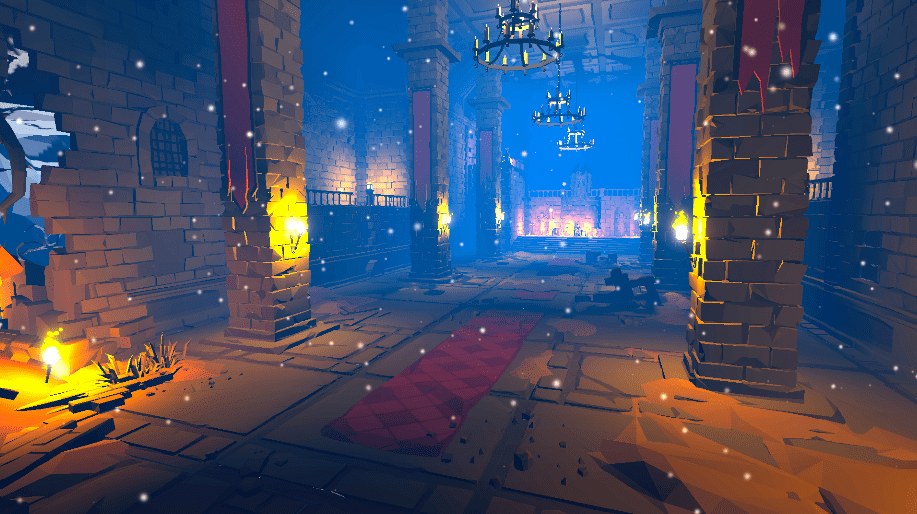
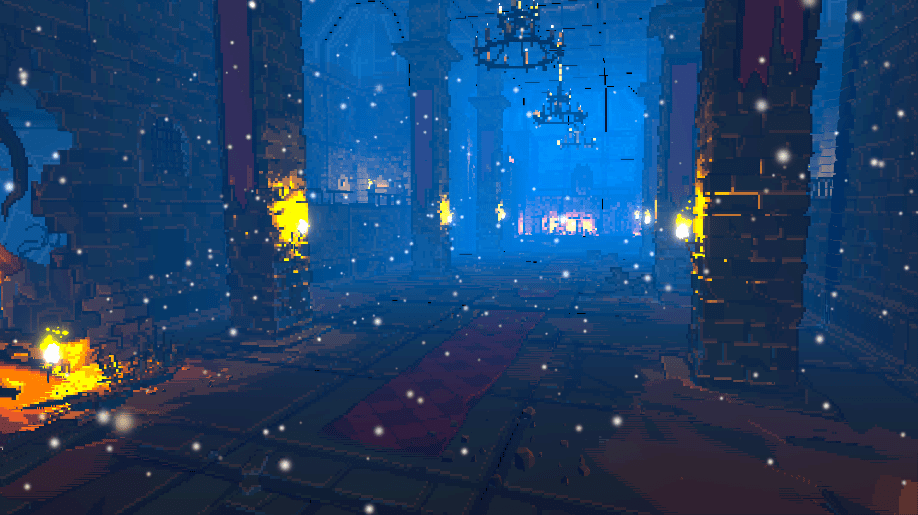
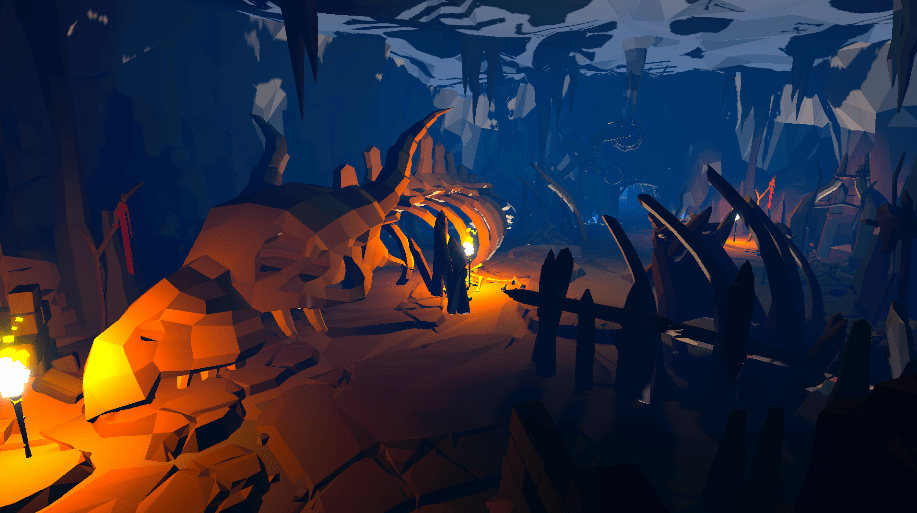
変換例
シーン全体をピクセル化したものを例としていくつか紹介。
マテリアル以外は設定一緒なので、ピクセル側が少し暗いかもです。
おわりに
結構簡単に3Dピクセル化できるので、活用できる場面が多いと思います。
なお、アニメーションをするオブジェクトをピクセル化する場合は、他に注意する点があります。
こちらの記事を読んでおくことをおすすめします。