ProPixelizer
概要
このアセットは3Dオブジェクトをドット絵調にしてくれるシェーダーなのですが、アニメーションをするオブジェクトに対してそのまま使用すると、あまり良い表現とは言い切れません。

アセットに付属しているUserGuideにはいい雰囲気のピクセルアートにするためのTipsが提供されています。
そのTipsの中でアニメーションについても言及されています。
アニメーション内のキーフレームの数を減らし、「一定」補間を使用して、スプライトシートのページをめくっているような階段状の感触を与えます。(Google翻訳)
上記のようなことをするためには3つの方法があります。
1つ目はアニメーション自体を作るやり方。
これはこだわって見せたいキャラなど、重要なところで活用するのがいいと思います。(時間がかかるため)
参考までに3DPixelArtのアニメーションを作成している海外の方の動画があるのでどうぞ。
2つ目は既存のアニメーションを編集するやり方。
ProPixelizerには既存のアニメーションクリップを自動的に変換できるツールも用意されています。

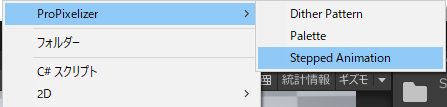
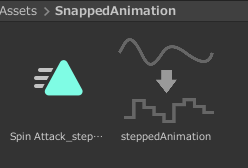
任意のフォルダ上で「Stepped Animation」というアセットを作成し

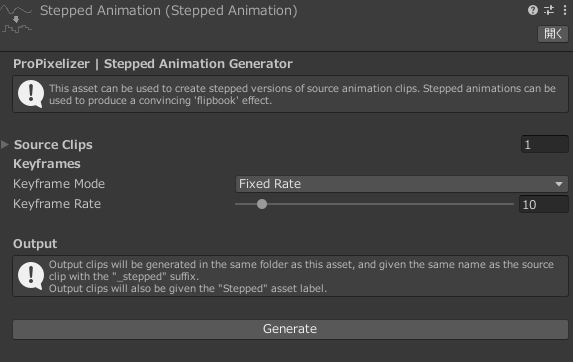
Source Clipsに編集したいAnimationを入れ、Keyframeを調整し「Generate」ボタンを押すと、Stepped Animationを作成したフォルダ上にAnimationクリップが新しく作成されます。

3つ目はAnimatorを任意のフレームレートで動作させる方法。
こちらはスクリプトを作成するだけなので、比較的楽に調整が出来ます。
ただし、全部のアニメーションが同じフレームレートになるので、そこだけ注意です。
Animatorを任意フレームレートで動作させるのは他の方が既にやっていたので、そちらをご覧ください。
https://qiita.com/flankids/items/91a02f69d599ec480db0
スクリプトを作成して、制御したいAnimatorと同じオブジェクトにアタッチします。
15FPSと30FPSの違いを以下に貼っておきます。
左:15FPS、右:30FPS


微妙に違うんですけど、分かりますかね…
もっとFPSを落とせば違いは分かりやすくなります。
30FPSだとヌルヌルすぎるというか、ピクセルっぽくないような印象を受けました。(個人の感想)
インスペクターから個別にいつでも変更が出来るので、それぞれに合うフレームレート数を適用すれば、雰囲気が良くなると思います。